Ever Fascinated about how webpages serve us, what do servers actually do? let's discuss this in this blog. Let's get started.
First of all, what are servers? A server is a computer program or device that provides a service to another computer program and its user, also known as the client.
Computers connected to the internet are called clients and servers.
- Clients: Clients are the typical web user's internet-connected devices (for example, your computer connected to your Wi-Fi, or your phone connected to your mobile network) and web-accessing software available on those devices (usually a web browser like Firefox or Chrome).
- Servers: Servers are computers that store webpages, sites, or apps. When a client device wants to access a webpage, a copy of the webpage is downloaded from the server onto the client machine to be displayed in the user's web browser.
Let's Talk more about Servers.
As we know that servers are computers that store webpages, sites, or apps. There are different web servers are available in the market namely Apache HTTP Server Web Server, Internet Information Services (IIS) Web Server, Node.js Web Server, etc.
Let's discuss more on Apache web servers. The Apache HTTP Server is a free and open-source cross-platform web server software. Developed by the Apache Software Foundation, the Apache HTTP Web Server is one of the most popular Web Servers. It is a free and open-source cross-platform web server software that was released under the terms of Apache License 2.0.
The key benefit of the Apache HTTP Web Server is that it tends to support almost all types of operating systems; be it Windows, Linux, Mac OS, Unix, FreeBSD, and many more.
As of March 2022, Netcraft estimated that Apache served 23.04% of the million busiest websites, while Nginx served 22.01%. Cloudflare at 19.53% and Microsoft Internet Information Services at 5.78% rounded out the top four.
Now Let's Discuss HTML and some basic Tags.
The HyperText Markup Language or HTML is the standard markup language for documents designed to be displayed in a web browser. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects such as interactive forms may be embedded into the rendered page. HTML provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes, and other items. HTML elements are delineated by tags, written using angle brackets.
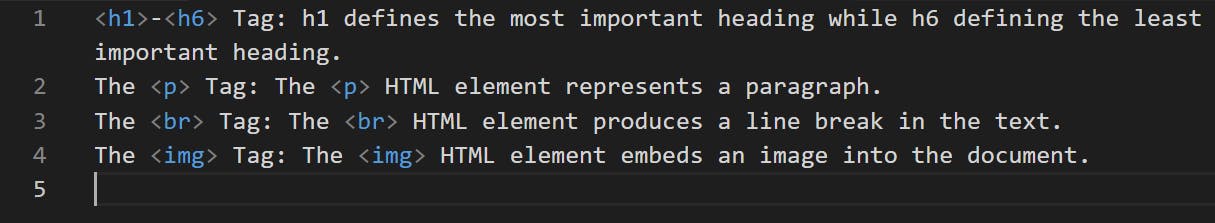
Let's see some basic tags.
Will discuss the tags more in the next blog. Thanks for reading.