Table of contents
No headings in the article.
A Webpage is made of HTML elements. These elements are responsible for creating webpages and defining content on that webpage. The element in HTML usually consists of a start tag, an end tag, and information between it. So technically, An element is a collection of a start tag, end tag, its attribute, and information between them.
For Example.
<html>
<head>
</head>
<body>
<p> This is Paragraph </p>
</body>
</html>
- We can see all the content written inside the body will appear on the webpage.

For the Default display and styling purpose in HTML, all the elements are divided into two categories
Block Level elements: These are the elements, which structure the main part of the web page, by dividing a page into coherent blocks. A block-level element always starts with a new line and takes the full width of a web page, from left to right.
Inline Elements: Inline elements are those elements, which differentiate the part of a given text and provide it with a particular function. These elements do not start with a new line and take width as per requirement.
Let's Understand from an Example:
<html>
<head>
<title>Block Level and Inline elements</title>
</head>
<body>
<!-- This is a Block Level elements -->
<div style="background-color: red; margin-bottom: 10px;">This is first div</div>
<div style="background-color: yellow; margin-bottom: 10px;">This is second div</div>
<!-- This are inline elements -->
<a href="https://google.com">Click Here</a>
<span>This is inline element</span>
</body>
</html>
Output:

We can see the div tag taking the entire width of the page, it won't allow another element to take place in it. While in an inline element anchor tag allows the span to adjust in the row itself.
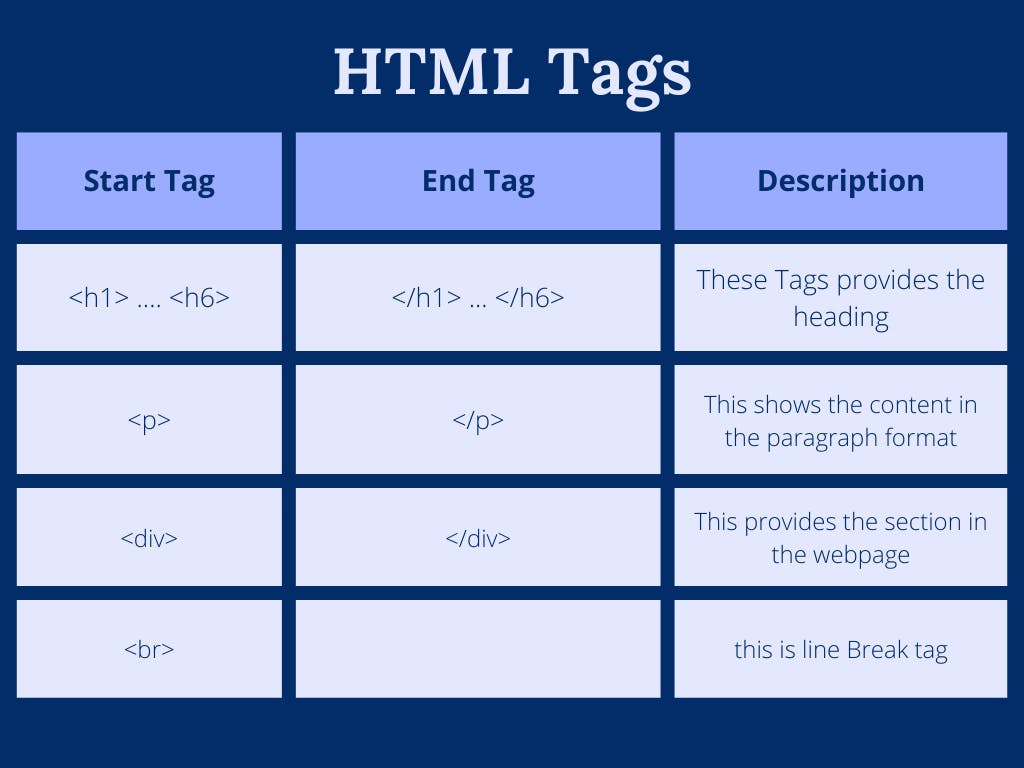
Following is the list of some main elements used in HTML:

Now, Let's see some advanced tags.
1. image Element:
The img HTML element embeds an image into the document.
<html>
<head>
<title>Image tag</title>
</head>
<body>
<img src="https://images.unsplash.com/photo-1461749280684-dccba630e2f6?ixlib=rb-4.0.3&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1169&q=80" alt="Server Image" height="600" width="700">
</body>
</html>

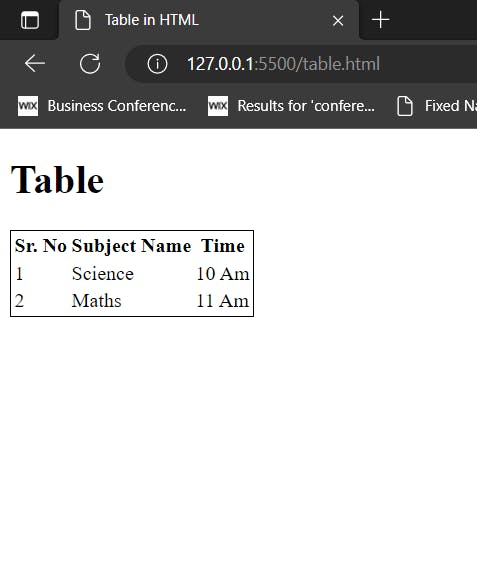
2. Table Element:
The table HTML element represents tabular data — that is, the information presented in a two-dimensional table comprised of rows and columns of cells containing data.
<html>
<head>
<title>Table in HTML</title>
</head>
<body>
<h1>Table</h1>
<table style="border: 1px solid black;">
<tr>
<th>Sr. No</th>
<th>Subject Name</th>
<th>Time</th>
</tr>
<tr>
<td>1</td>
<td>Science</td>
<td>10 Am</td>
</tr>
<tr>
<td>2</td>
<td>Maths</td>
<td>11 Am</td>
</tr>
</table>
</body>
</html>

There are some attributes in the table:
tr: It is known as a table row, it defines the table row.
th: this attribute is known as table heading, it provides a heading to the table
td: this is table data cell element, used to insert the content into the table.
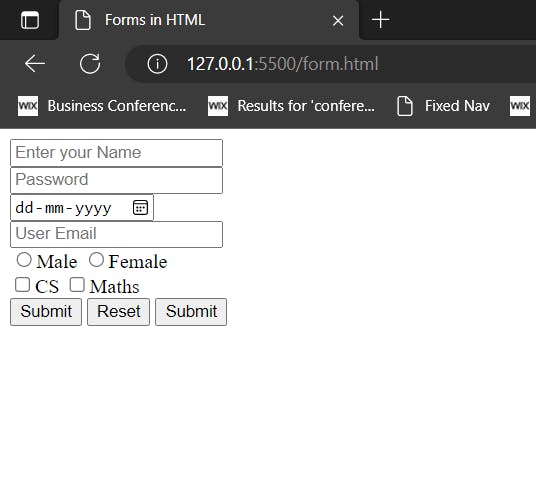
3. The Form Element
The form HTML element represents a document section containing interactive controls for submitting information.
<html>
<head>
<title>Forms in HTML</title>
</head>
<body>
<form action="">
<input type="text" placeholder="Enter your Name" required /><br />
<input type="password" placeholder="Password" name="" id="" /><br />
<input type="date" name="Birth Date" /><br />
<input
type="email"
name="User Email"
id=""
placeholder="User Email"
/><br />
<input type="radio" name="Gender" id="" />Male
<input type="radio" name="Gender" id="" />Female <br />
<input type="checkbox" name="Subjects" id="" />CS
<input type="checkbox" name="Subjects" id="" />Maths <br />
<input type="button" value="Submit">
<input type="reset" value="Reset">
<button>Submit</button>
</form>
</body>
</html>

There are many more elements in HTML. For more reference, you can use MDN docs. This is all about HTML. In the next blog will learn about the CSS and CSS selectors.
